The Website Builder includes over one hundred Widgets for you to use when customizing your website. As they are fully featured and able to do many things, they can be overwhelming to those who first start using them.
A Widget in the Website Builder is something you add to your page that does something, such as display text, an image, a spreadsheet table, or a video, for example.
The Widgets are broken down into groups, such as Grid, Text, Image, Button, Media, and others.
This Knowledgebase Article covers the Website Builder Widgets in the Website Builder. As the widgets are all somewhat similar in terms of what options they have, we’ll be covering a few widgets.
All About the Website Builder Widgets in the Site Builder
Pages Widget
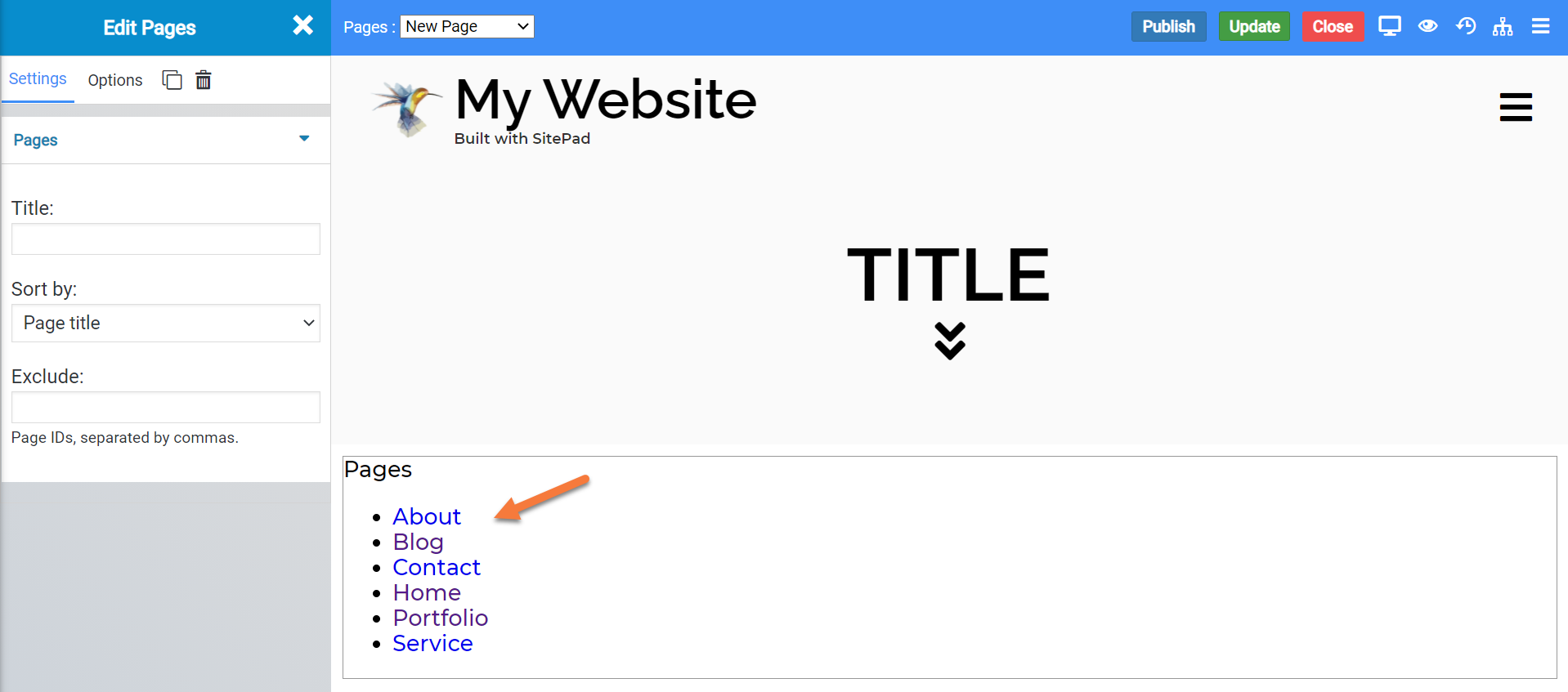
The Pages widget inserts a widget that lists all of the pages in your Site. When inserted onto a web page, the widget looks like this:
Pages Widget Settings
There are a couple settings for this widget you should be aware of, including:
- The option to give the widget a Title.
- The Sort By option lets you sort by Page TItle, or other settings.
- You can Exclude pages from being displayed in the list by using their PageID.
Recent Comments Widget
The Recent Comments widget lets you insert a dedicated space on your webpage for recent comments. When inserted onto a page, the widget looks like this:
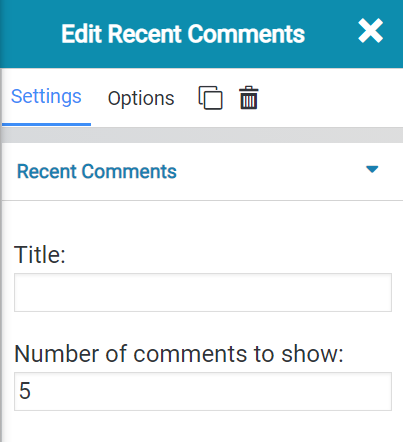
Recent Comments Widget Settings
There are some settings for this widget you should be aware of, including:
- You can give the widget a Title, if you wish by using the Title option.
- You can control the number of comments that are displayed by setting the Number of comments to show.
Site Title Widget
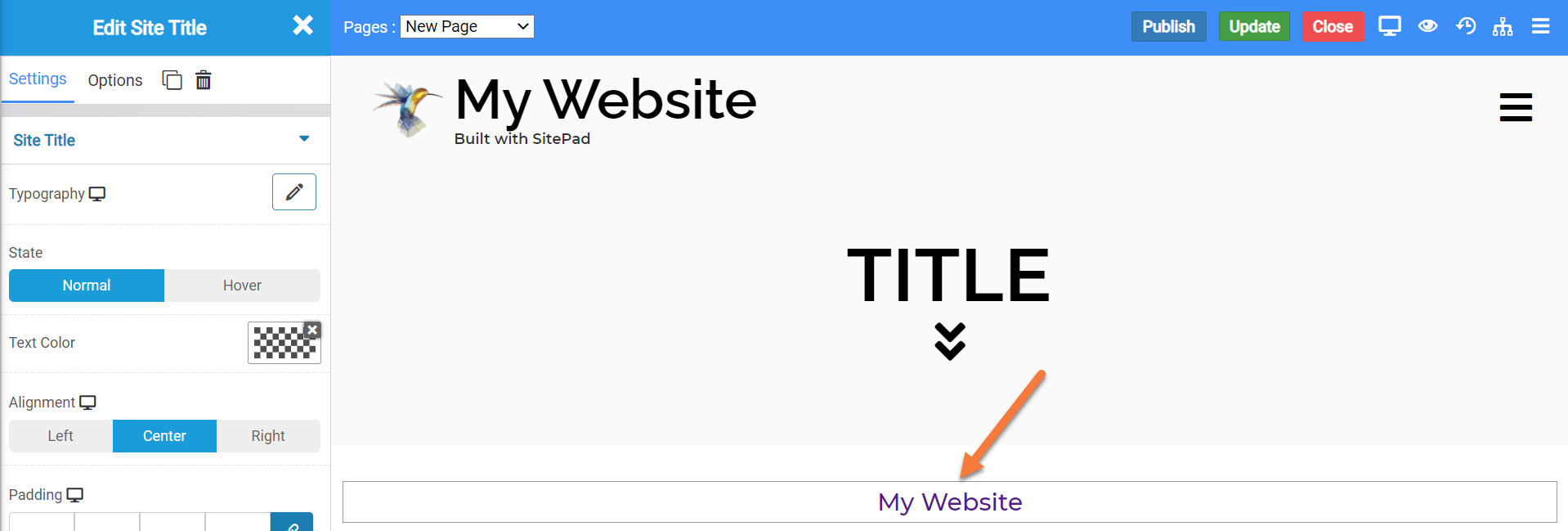
The Site TItle widget displays a box with the title of your website in it. This can be useful since it always show the current name of your site, rather than using a Text Box which you’d manually have to update if you changed your site name. When inserted onto a page, the widget looks like this:
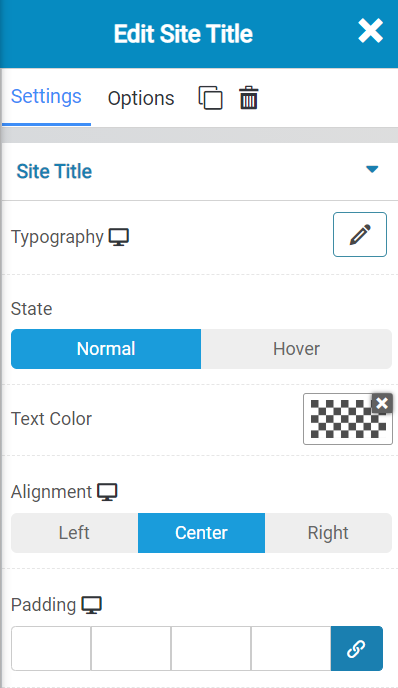
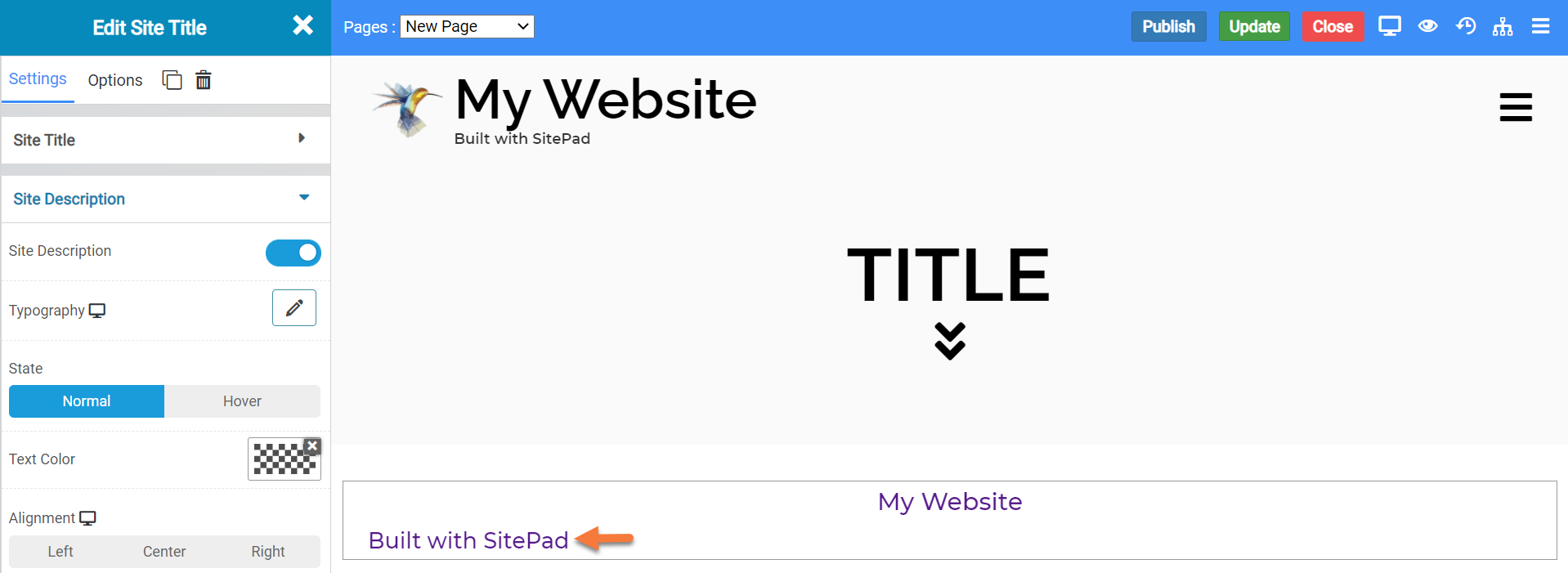
Site Title Widget Settings
There are some settings for this plugin you should be aware of, including:
The above settings allow you to change the following:
- The typography / font used in the site title.
- The State of it, i.e. should it be plain, or should it do something when someone hovers over the title?
- The color of the text.
- The alignment of the widget, left, center, right.
- And the padding around the widget.
The Site Description option lets you display the description of your site, if you have one set, below the title in the widget.
When enabled, it looks like this:
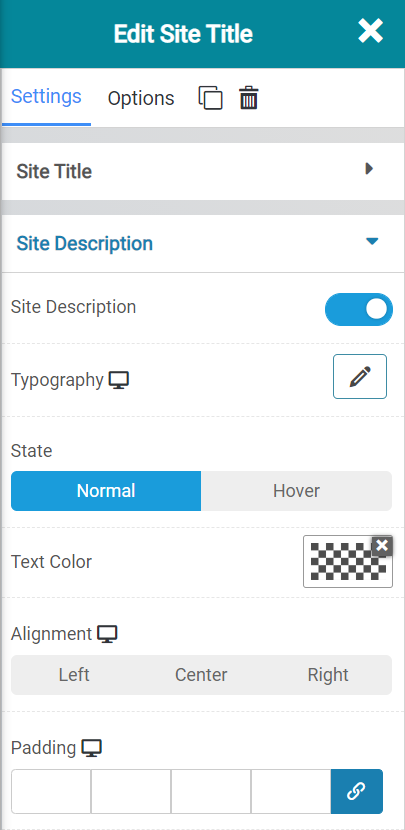
When this feature is enabled, you have the following settings available:
With these settings, you can control the following:
- The typography / font used in the display of the site description.
- The state of it, whether it should look plain or show a effect when the user hovers over the description.
- The alignment.
- And the padding of the site description.
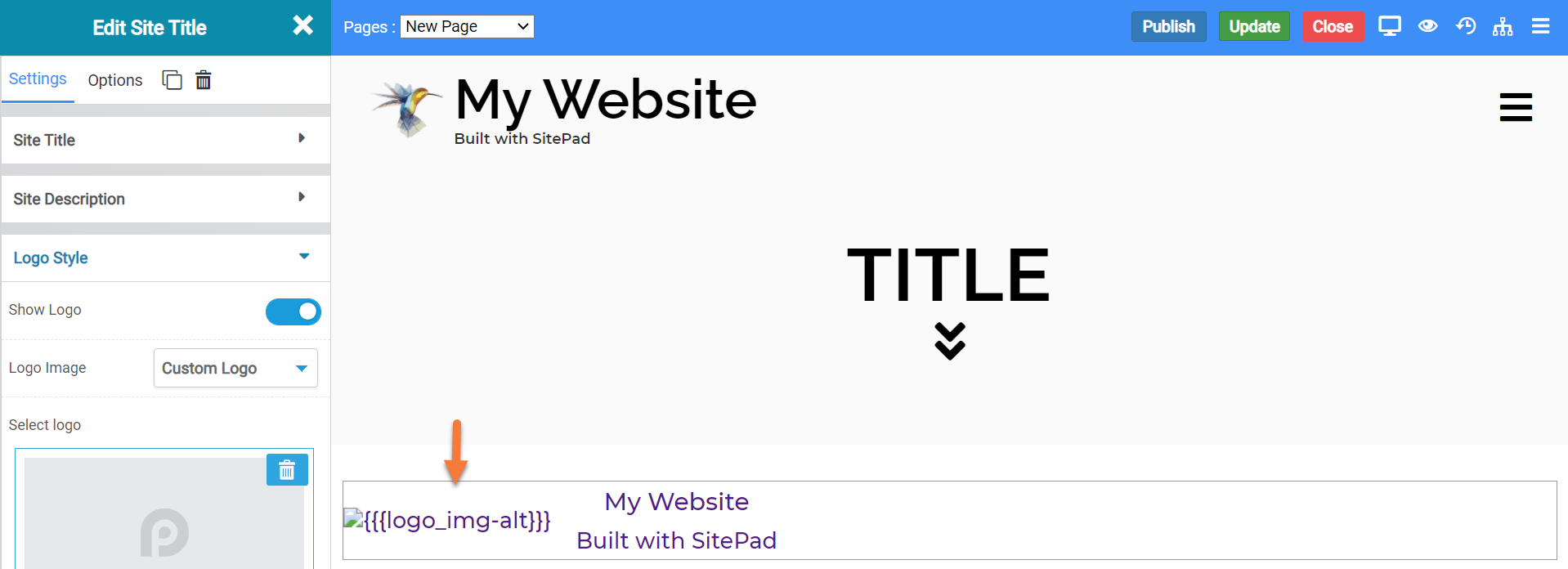
The Logo Style settings, when enabled, will display your site logo. When enabled, the Site Title looks like this:
 When this feature is enabled, you can control the following settings:
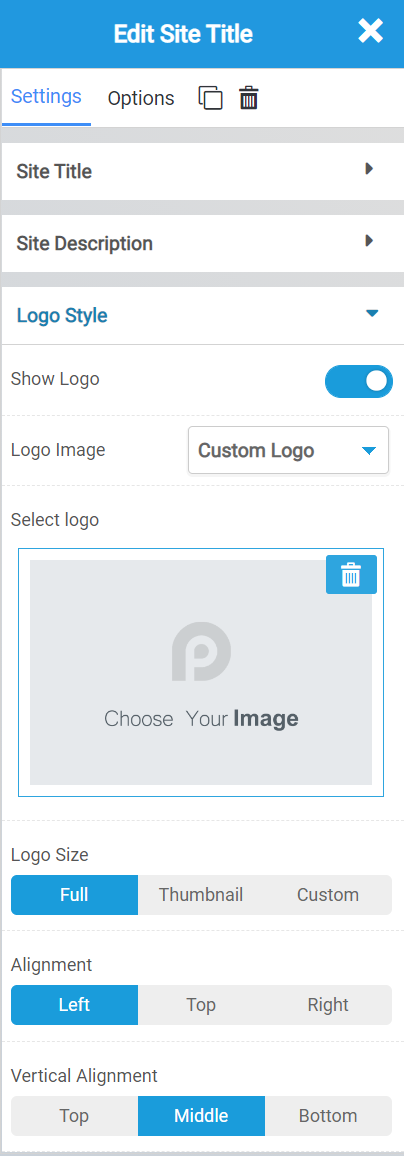
When this feature is enabled, you can control the following settings:
- The Logo image used, you can choose from your site logo or a custom image.
- The logo size to use.
- The alignment of the logo.
- And the vertical alignment of the logo.
Universal Widget Options
There are many options that are common to all of the widgets, including:
- Background Style
- This is a setting that is specific to the page layout. You can change the whether the background appears as a normal background or if you want the background to change when you hover over it.
- Background Type – This setting allows you to choose from the following settings:
- None – There will not be a background. This means the background of the page will be white, unless otherwise stated in Custom CSS.
- Color – You can specify a custom color for the background.
- Gradient – You can specify a custom gradient. A gradient is a smooth transition between 2 or more colors, which can give a cool effect.
- Image – You can upload a custom image to use as your background.
- Box Style – This setting allows you to adjust the padding and margin for the box that contains your blog post.
- Border Style – This setting allows you to control the following settings:
- Normal – You can have a normal border which is always there.
- Hover – You can have a border that only appears when the area it contains is hovered over.
- Border Type – You can choose from the following border types:
- Solid
- Double
- Dotted
- Dashed
- Grooved
- Border Radius – You can adjust the radius of the border around the box it contains to give it rounder or sharper corners.
- Font Style – This setting allows you to control the following settings:
- Font Family – This setting will allow you to change the font used on the entire page.
- Font Size – This setting allows you to change the size of the text used on the page.
- Font Style – This setting allows you to choose from the following font styles:
- Normal
- Italic
- Oblique
- What is Oblique? Oblique type is a form of a type which slants slightly to the right. It is similar to Italic, but it does not use different glyph (individual letter) shapes.
- Font Weight – This allows you to change the weight of the fonts used on the page.
- Font Variant – If the font you have selected has a variant, you can select it with this setting.
- Typical variants include, Small Caps and Big Caps.
- Animation – With this setting, you can configure number
- Attributes – With this setting, you can apply custom attributes using code.
- Custom CSS – if you want to change certain elements on the page using CSS, you can paste in the code to do that here.